Are you tired of your website looking plain and boring? Want to add some flair and personality to your text but need to figure out how? Let me tell you; it’s time to learn how to italicize in CSS.
CSS, or Cascading Style Sheets, is a language that allows you to control the layout and appearance of your website. And one of the most basic yet powerful things you can do with CSS is to italicize text.
In this blog post, I’ll be breaking down everything you need to know about italicizing text in CSS, including the different ways to do it and how to apply it to different elements on your website.

Italicizing text in CSS is a simple yet effective way to add personality and emphasis to your website. It’s a great way to make your headings stand out or to emphasize certain words or phrases in your content.
The Different Ways to Italicize Text in CSS
There are a few different ways to italicize text in CSS, each with its pros and cons. The most common ways are:
- Using the “font-style” property is the most straightforward way to italicize text in CSS. You can use the “font-style” property to set the text to italic by setting the value to “italic”.
- Using the “font-weight” property: Another way to italicize text in CSS is by using the “font-weight” property. You can set the value to “bold” to make the text bold and italic.
- Using the “text-decoration” property: You can use the “text-decoration” property to underline, overline, or strikethrough text.
How to Italicize Text in CSS: The Basics
To get started italicizing text in CSS, you’ll need first to select the text you want to italicize. You can use a CSS selector, such as a class or ID. Once you’ve selected the text, you can use the “font-style” property to set the text to italic.
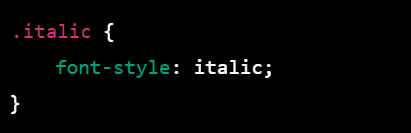
Here’s an example of how to italicize text using the “font-style” property:

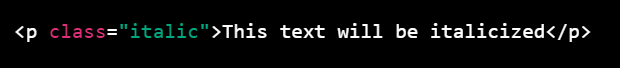
You can then apply this class to any element on your website that you want to be italicized, like this:

How to Italicize Specific Elements on Your Website
Once you’ve learned how to italicize text in CSS, you can apply it to specific elements on your website. For example, by applying the “font-style” property to your h1, h2, and h3 tags, you can use it to make your headings stand out.
Here’s an example of how to italicize all h2 elements on your website:

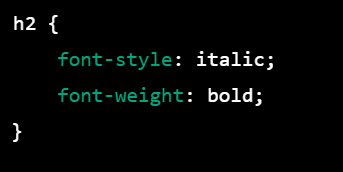
You can also use the “font-weight” property to make the text bold and italic:

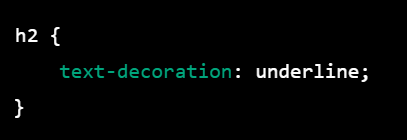
Or use the “text-decoration” property to underline or overline the text:

The Bottom Line:
In conclusion, italicizing text in CSS is a simple yet powerful way to add personality and emphasis to your website.
Whether you’re looking to make your headings stand out or emphasize certain words or phrases in your content, learning to italicize text in CSS is a great place to start.
Remember to play around with different properties and selectors to achieve the desired result, and don’t hesitate to contact us if you need help with your website’s design. Happy styling!