Regular expressions, or regex for short, are a powerful tool for matching patterns in text. One common use case for regex is parsing and manipulating HTML, the markup language used to create web pages. In this blog post, we’ll explore how to use regex to match the value of a specific attribute in an HTML tag.
Before diving into the specifics of matching HTML attributes with regex, let’s quickly review the basics of regular expressions. A regex is a sequence of characters that defines a search pattern.
You can use regex to search for specific text, replace text, and validate input format. Regular expressions are supported by many programming languages, including Python, JavaScript, and Java, and are often used in text editors and command-line utilities.
Extracting information from the tags and attributes is often necessary when working with HTML. For example, you may want to remove the value of the “href” attribute from an anchor tag or the “src” attribute from an image tag. Regular expressions can match and extract this information from the HTML code.
The basic format for matching an attribute in an HTML tag is to use the pattern <tagname attribute=”([^”]+)”>. The <tagname part of the pattern matches the name of the HTML tag. The attribute=” part of the pattern matches the name of the attribute you’re trying to match, and the ([^”]+) part of the pattern matches the value of the attribute. The parentheses around ([^”]+) create a capture group, so you can use the match() or search() method to extract the value of the attribute.
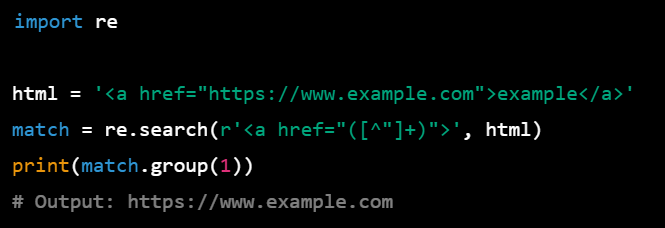
Here’s an example of using regex to match the value of the “href” attribute in an anchor tag:

The regex <a href=”([^”]+)”> looks for an anchor tag, <a>, followed by the attribute “href“, followed by an equal sign, and double quotes, then the value is captured by ([^”]+), at the end it looks for the closing double quotes and closing angle bracket of the tag.
In this example, the search() method is used to find the first occurrence of the pattern in the HTML code. The group() method is then used to extract the value of the capture group, which is the value of the “href” attribute.
It’s important to note that the above examples used a very simple and limited scenario. In real-world cases, HTML can contain multiple attributes, nested tags, and other complexities that can make matching attributes more challenging. But with the power of regex and a bit of practice, you’ll be able to extract information from any HTML code.
The Bottom Line:
In conclusion, regular expressions are a powerful tool for working with text, including HTML. Using regex to match HTML attributes, you can easily extract and manipulate information from web pages as needed. With a little practice and some experimentation, you’ll be able to use regex to solve many common problems with HTML.